Flutter 강의 1
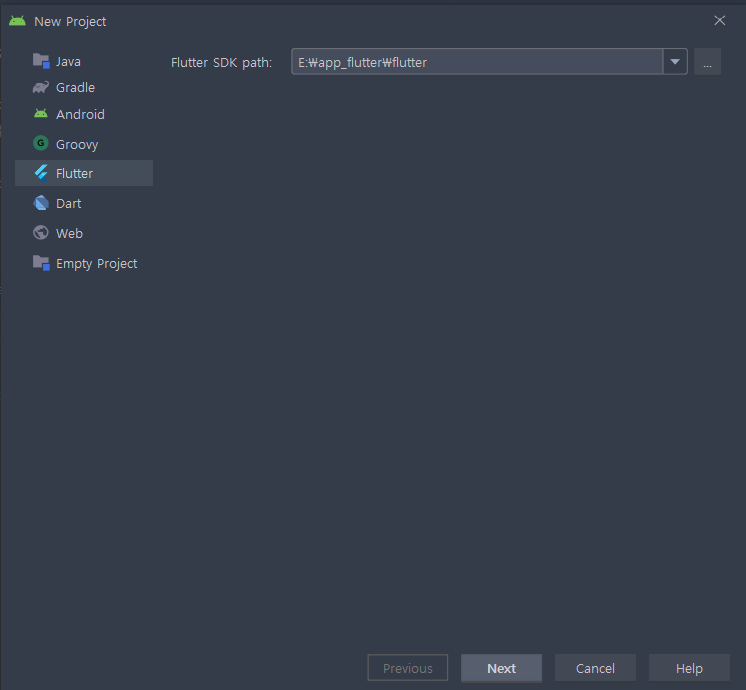
프로젝트 생성
- flutter sdk path 설정 (flutter 설치한 위치)

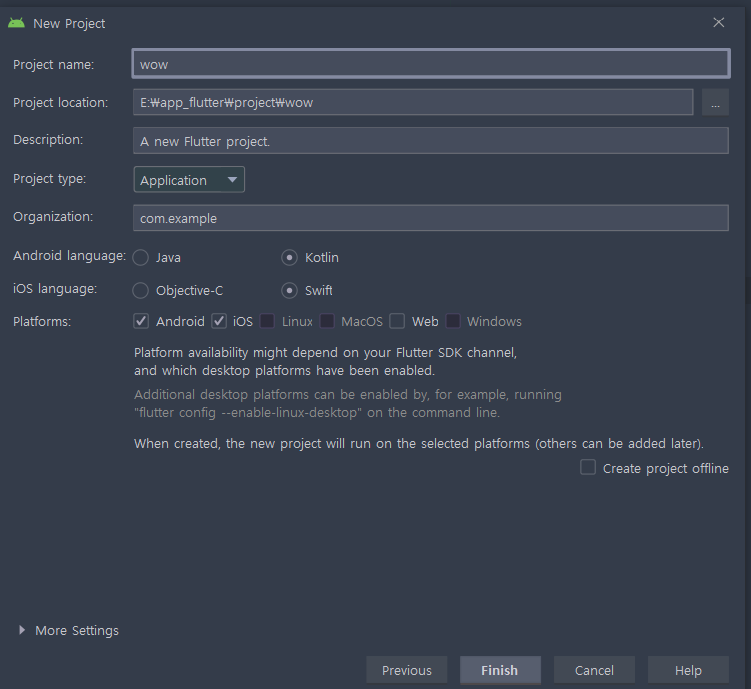
2. project name 설정 나머지는 그대로 두고 finish

Flutter project 생성 > lib/main.dart 파일 잘 만들어졌는지 확인
설정
- test/analysis_options.yaml
rules : 아래 내용 추가
rules:
prefer_typing_uninitialized_variables: false
prefer_const_constructors_in_immutables : false
prefer_const_constructors : false
avoid_print : false아이콘, 이미지, text, 네모상자 그려보기
Icon(Icons.shop) // 아이콘Image.asset("assets/ryan.jpg") // 이미지 추가- 이미지를 그릴때는 test/pubspec.yaml 파일에 미리 시작할때 어떤 폴더를 같이 올려줄건지 설정해줘야함
- assets 라는 폴더를 프로젝트 밑에 만들어 줬고 아래내용을 test/pubspec.yaml flutter:에 넣어줌
flutter:
assets:
- assets/Container(width: 50, height: 50, color: Colors.blue) // 네모상자- 위처럼 추가하면 화면 전체가 파란색이 되어버린다 width, height를 추가하는 의미가 없어지는데 그 이유는
내가 어디부터 50(LP)인지 말을 안했기 때문 LP: flutter 단위라고 함 그래서 상위에 Center라고 두고 child로 넣으면 됨
home: Center(
child: Image.asset('assets/ryan.jpg')
// Icon(Icons.shop)
// Image.asset("assets/ryan.jpg")
// Text("안녕") text도 Center아래에 두면 가운데 옴
// Container(width: 50, height: 50, color: Colors.blue)
)main에 추가하는 법
stless + tab 하면 main이 돌때 어떤 메서드 실행시킬지 바로 나옴
그 아래에서 위 내용 실행 해보면 나옴
물론 지금은 처음이니까 얼른얼릉 더 배우고 싶구만!
'flutter' 카테고리의 다른 글
| [Flutter] 개발환경 설정 (0) | 2022.06.30 |
|---|
